How To Create A Dropdown List In The Nav Bar Flatiron Template Squarespace
In this post, I will share step by step guide to create Multilingual site with two languages on Squarespace Personal Plan (you can also use information technology on whatever plans, but it is not a adept manner for Business Plan or higher).
- If the code doesn't work, send me a message with link to your site, I volition help
If you have problem when following the guide, you can send me a message, I will help you install.
Requirements: Site has nether 9 pages.
Installing includes:
- two or 3 languages with Language Switcher (Buttons, Flags or Dropdown)
- Modify footer/logo/site championship links/contact form/.., suitable for each language (*)
- Lucifer pages between languages. For case, if you are at Virtually Page, click on French Flag, the browser will go to Nigh (Frech) Page. (*)
Time: ~one hour
1. Create Pages
Suppose we need to create 2 languages: English and Vietnamese, with the following pages
- Home – Trang chu
- About – Gioi thieu
- Service – Dich vu
- Contact – Lien he
and language switch push

Recall:
+ Create pages in alternate guild
+ Annotation the order of the language switch buttons (equally opposed to the club of the pages)
+ Folio Slug: use whatever you like! Does non require the utilize of prefix /vi, /en …
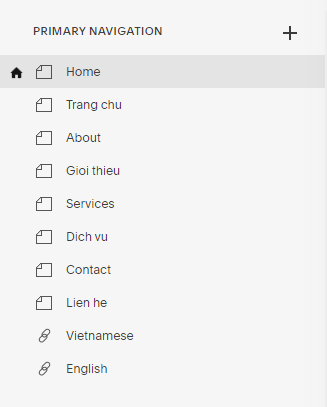
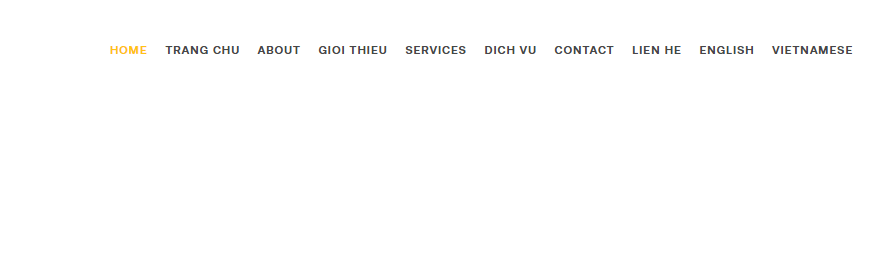
You volition have navigation similar this

2. Dissimilar Navigation
In this pace, we will use the code to hide English language Navigation Items on Vietnamese Pages, and Vietnamese Navigation Items on English Pages.
First , edit All English Pages > Insert Code Block > Paste below lawmaking hibernate Vietnamese Navigation Items on English language Pages.
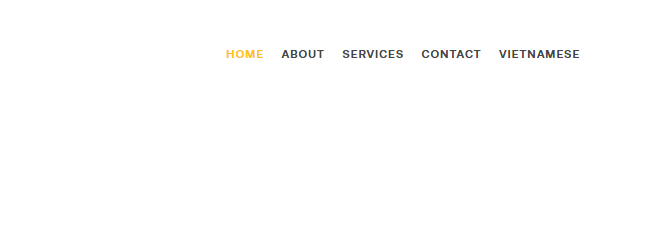
<style> .header-nav-list>.header-nav-item:nth-child(fifty-fifty) { display: none; } .header-menu-nav-folder[data-folder="root"]>.header-bill of fare-nav-folder-content>div:nth-child(even) { display: none; } </style> Yous will have this

Second , add together this code to Code Block on All Vietnamese Pages to hide English Items
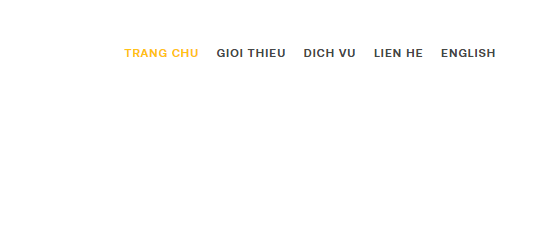
<style> .header-nav-list>.header-nav-item:nth-kid(odd) { display: none; } .header-bill of fare-nav-binder[data-binder="root"]>.header-menu-nav-binder-content>div:nth-child(odd) { display: none; } </mode> You lot will have

Each template will need a unlike code . Above is the code for Squarespace 7.one
Squarespace 7.i includes: Novo, Pazari, Nolan, Utica, Cami, Matsuya, Nevins, Kester, Gates, Zion, Classon, Hawley, Suhama, Elliott, Otto, Tepito, Balboa, Beaumont, Quincy, Talva, Minetta, Falodu, Hester, Crosby, Ventura, Maru, Tresoire, Almar, Alameda, Patil, Stanton, Paloma, Fillmore, Palmera, Souto, Brower, Merida, Grove, Harman, Rivoli, Noll, Bergen, Degraw, Corrigan, Sackett, Lakshi, Pulaski, Suhama, Cailles, Colima, Barbosa, Clune, Irving, Suffolk, Clarkson, Lusaka, Bailard, Malone, Roseti, Euclid, Carmine, Wycoff, Harbor, Ocotillo, Fayette, Roseti, Dario, Soria, Morena, Rey, Lenoix, Bleecker, Vandam, Cruz, Kitui, Waverly, Vance, Orina, Chotto, Auburn, Juniper, Palmer, Atlantic, Iduma, Pine, Eldridge, Pulsaki, Amal, Suhama, Hart, Carroll, Noll, Hidano, Palermo, Cailles, Archer, Kearny, Sellwood, Essex, Bricklayer, Gramercy Studio, Cole, Devoe, Randi, Zorayda, Estate Studios, Grant, Toledo, Hoyd, Troutman, Tantillo, Maqueda, Hemlock, Bogart, Florence
Hither are all popular templates .
Avenue
<mode> #topNav ul>li:nth-kid(even) { display: none; } .mobileNav ul>li:nth-child(even) { display: none; } </style> and
<style> #topNav ul>li:nth-child(odd) { display: none; } .mobileNav ul>li:nth-child(odd) { display: none; } </fashion> Aviator
<fashion> nav#main-navigation ul>li:nth-child(even) { display: none; } nav#mobile-navigation ul>li:nth-child(even) { display: none; } </manner> and
<style> nav#main-navigation ul>li:nth-child(odd) { display: none; } nav#mobile-navigation ul>li:nth-child(odd) { display: none; } </style> Bedford Template Family
Include: Anya, Bedford, Bryant, Hayden, Bedford
<style> nav#mainNavigation>div:nth-kid(even) { brandish: none; } nav#mobileNavigation>div:nth-child(even) { display: none; } </way> and
<manner> nav#mainNavigation>div:nth-child(odd) { brandish: none; } nav#mobileNavigation>div:nth-kid(odd) { brandish: none; } </fashion> Brine Template Family
Include: Aria, Basil, Alloy, Alkali, Shush, Cacao, Clay, Custom Template, Ethan, Fairfield, Feed, Foster, Greenwich, Hatch, Heights, Hunter, Hyde, Touch, Jaunt, Juke, Keene, Kin, Lincoln, Maple, Margot, Marta, Mentor, Mercer, Miller, Mojave, Moksha, Motto, Nueva, Pedro, Polaris, Pursuit, Rally, Rover, Royce, Sofia, Sonny, Sonora, Stella, Thorne, Vow, Wav, West, Brine.
<style> .Header-nav-inner>.Header-nav-item:nth-child(odd) { display: none; } .Mobile-overlay-nav>.Mobile-overlay-nav-detail:nth-kid(odd) { brandish: none; } </style> and
<style> .Header-nav-inner>.Header-nav-detail:nth-child(even) { display: none; } .Mobile-overlay-nav>.Mobile-overlay-nav-item:nth-child(even) { brandish: none; } </way> Farro
Include: Farro, Haute
Same as Brine Template
Five
Utilise this
<style> nav#main-navigation ul>li:nth-child(fifty-fifty) { display: none; } nav#mobile-navigation ul>li:nth-kid(even) { display: none; } </style> and
<fashion> nav#main-navigation ul>li:nth-child(odd) { display: none; } nav#mobile-navigation ul>li:nth-child(odd) { brandish: none; } </way> Flatiron
<style> ul#nav>li:nth-kid(even) { display: none; } nav#mobile-navigation ul>li:nth-kid(fifty-fifty) { display: none; } </fashion> and
<style> ul#nav>li:nth-child(odd) { display: none; } nav#mobile-navigation ul>li:nth-child(odd) { display: none; } </style> Galapagos
<way> .nav-list>li:nth-child(even) { display: none; } </style> and
<style> .nav-list>li:nth-child(odd) { display: none; } </manner> Ishimoto
<style> ul#nav>li:nth-kid(even) { display: none; } </way> and
<way> ul#nav>li:nth-child(odd) { brandish: none; } </style> Momentum
<mode> .main-nav ul>li:nth-child(fifty-fifty) { brandish: none; } nav#mobile-navigation ul>li:nth-child(fifty-fifty) { display: none; } </style> and
<style> .principal-nav ul>li:nth-kid(odd) { brandish: none; } nav#mobile-navigation ul>li:nth-child(odd) { display: none; } </manner> Montauk Template Family
Include: Julia, Kent, Montauk, OM
<style> div#topNav ul>li:nth-child(fifty-fifty) { display: none; } nav.main-nav.mobileNav ul>li:nth-child(even) { display: none; } </mode> and
<style> div#topNav ul>li:nth-child(odd) { brandish: none; } nav.main-nav.mobileNav ul>li:nth-child(odd) { display: none; } </manner> Native
<style> .principal-nav ul>li:nth-child(even) { brandish: none; } </style> and
<style> .primary-nav ul>li:nth-child(odd) { display: none; } </style> Pacific Template Family
Include: Bryler, Charlotte, Fulton, Horizon, Naomi, Pacific
<mode> nav#mainNavigation>div:nth-child(even) { display: none; } nav#mobileNavigation>div:nth-child(even) { display: none; } </style> and
<style> nav#mainNavigation>div:nth-child(odd) { display: none; } nav#mobileNavigation>div:nth-child(odd) { display: none; } </style> Skye Template Family
Include: Foundry, Indigo, Ready, Skye, Tudor
<style> nav#mainNavigation>div:nth-child(fifty-fifty) { display: none; } </style> and
<style> nav#mainNavigation>div:nth-child(odd) { brandish: none; } </style> Supply
<style> .navigation-secondary ul>li:nth-child(even) { display: none; } </style> and
<manner> .navigation-secondary ul>li:nth-child(odd) { display: none; } </style> Tremont Template Family
Include: Camino, Carson, Henson, Tremont
<way> nav#mainNavigation>div:nth-child(even) { display: none; } </way> and
<style> nav#mainNavigation>div:nth-child(odd) { display: none; } </style> Wells
<style> nav#secondaryNavigation ul>li:nth-child(fifty-fifty) { display: none; } nav.chief-nav.mobile-nav ul>li:nth-kid(fifty-fifty) { display: none; } </fashion> and
<manner> nav#secondaryNavigation ul>li:nth-child(odd) { display: none; } nav.main-nav.mobile-nav ul>li:nth-kid(odd) { brandish: none; } </style> Wexley
<style> div#topNav ul>li:nth-child(fifty-fifty) { display: none; } nav.main-nav.mobile-nav ul>li:nth-child(even) { display: none; } </fashion> and
<style> div#topNav ul>li:nth-child(odd) { display: none; } nav.main-nav.mobile-nav ul>li:nth-child(odd) { display: none; } </style> 3. Remove a page from Navigation
If you delete a folio from the Principal Navigation, the order of the items will modify and the lawmaking will no longer piece of work.
And then how to hibernate a folio without affecting the code?
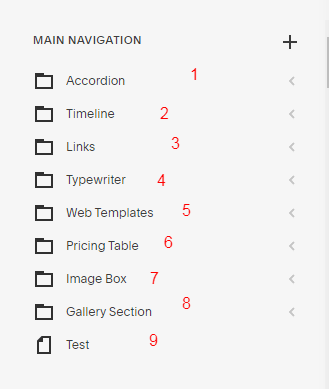
Kickoff, each page in Principal Navigation will have an order number, from summit to bottom.

Next, add this to Domicile > Design > Custom CSS. Supercede number 2 with the respective page number
Squarespace seven.1
.header-nav-list>.header-nav-particular:nth-child(2) { display: none; } .header-menu-nav-folder[data-folder="root"]>.header-menu-nav-folder-content>div:nth-child(two) { display: none; } Avenue
#topNav ul>li:nth-child(2) { display: none; } .mobileNav ul>li:nth-kid(2) { brandish: none; } Aviator
nav#principal-navigation ul>li:nth-child(2) { brandish: none; } nav#mobile-navigation ul>li:nth-child(2) { display: none; } Bedford
nav#mainNavigation>div:nth-child(ii) { display: none; } nav#mobileNavigation>div:nth-child(two) { display: none; } Brine, Farro
.Header-nav-inner>.Header-nav-particular:nth-child(2) { display: none; } .Mobile-overlay-nav>.Mobile-overlay-nav-item:nth-child(two) { display: none; } Five
nav#main-navigation ul>li:nth-child(2) { display: none; } nav#mobile-navigation ul>li:nth-kid(two) { display: none; } Flatiron
<style> ul#nav>li:nth-child(2) { display: none; } nav#mobile-navigation ul>li:nth-child(ii) { display: none; } Galapagos
.nav-list>li:nth-child(ii) { display: none; } Ishimoto
ul#nav>li:nth-child(two) { display: none; } Momentum
.primary-nav ul>li:nth-kid(2) { brandish: none; } nav#mobile-navigation ul>li:nth-child(2) { display: none; } Montauk
div#topNav ul>li:nth-child(2) { display: none; } nav.master-nav.mobileNav ul>li:nth-child(2) { display: none; } Native
.main-nav ul>li:nth-child(2) { display: none; } Pacific
nav#mainNavigation>div:nth-child(2) { display: none; } nav#mobileNavigation>div:nth-child(two) { brandish: none; } Skye
nav#mainNavigation>div:nth-kid(ii) { display: none; } Supply
.navigation-secondary ul>li:nth-child(2) { brandish: none; } Tremont
nav#mainNavigation>div:nth-kid(ii) { brandish: none; } Wells
nav#secondaryNavigation ul>li:nth-child(two) { display: none; } nav.main-nav.mobile-nav ul>li:nth-kid(2) { display: none; } Wexley
div#topNav ul>li:nth-child(ii) { display: none; } nav.main-nav.mobile-nav ul>li:nth-child(2) { display: none; } four. FAQ
Code only works when refreshing the website?
Disable Ajax Loading. If you don't know how to, Google: "disable ajax squarespace" or contact Squarespace Custom Care.
How to alter Logo Link?
Y'all need Business organisation Plan or higher to exercise this. Send me a message with your site url. I will give the code.
How to create Footer on each language
Create 2 sections in Footer then send me a message with site url. I volition check & give the code.
How To Create A Dropdown List In The Nav Bar Flatiron Template Squarespace,
Source: https://beaverhero.com/squarespace-2-languages/
Posted by: stevensspattent.blogspot.com


0 Response to "How To Create A Dropdown List In The Nav Bar Flatiron Template Squarespace"
Post a Comment